この記事は、SYSKEN Advent Calendar 2023 12月24日の記事です。
はじめに
皆さん、こんにちは、後輩が優秀すぎてビビっている赤石匠です。
今夜はクリスマスイブですね。私は今夜も明日も誰かと過ごす予定がないのでMinecraftをしていると思います。
今回私は、SYSKEN Advent Calendar 2023の大トリを任されました。任されたからにはいいものを作りたいと思い、早めに準備を始めました。
この記事は、SYSKEN Advent Calendar 2023年12月22日の記事です。
やっほー!システム研究部の部長を務めています、Notoです。
最近は後輩たちの目覚ましい成長と日々のしかかってくるタスクに押しつぶされそうになっています。
今年も、クリスマスが近づいてまいりましたが皆さん予定はございますでしょうか。ファンキーでロックで毎日が充実している高専生諸君は、さぞ楽しい予定が入っていることでしょう。私は、クリスマスが楽しみすぎて夜も眠れないので、コーヒーを片手に看板を横に流していく作業をしております。
今年はいったい何を書こうか迷ったのですが、やはり情報系高専生たるもの作業効率を極限まで良くしたいといつも考えているはずなので、少しでもレポートの生成とコーディング作業が高速になるようキーボードの配列について書いていこうと思います。
皆様は、キーボード何を使っていますか。
ノートパソコンであれば備え付けのものだったり、ぴかぴか光る自宅イルミネーションでおなじみのゲーミングキーボードだったり、プログラマーご用達のHHKBだったり、キーボードにはたくさんの選択肢があるでしょう。
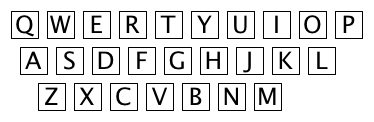
しかし、皆様方のキーボードにはある共通点があります。それはキー配列です。おそらく、おおくの人は以下のようなキー配列のキーボードを使用しているのではないでしょうか。

心当たりのある人は正直に手を挙げてください。先生は決して怒ったりしません。画像のようなキー配列のことをQWERTY配列と呼びます。このキー配列は、世界で一番使用されディファクトスタンダードとなっています。
しかし、皆さん一度は、一度くらいは「この並び使いにくくない?」と思ったことはないでしょうか。レポートを生成しているときに明らかに片方の手に負担がかかっていると感じたことでしょう!!!!!!
そんな、あなたにおすすめ!!!!キー配列を変えてみましょう!!!!!!!!!!!!!!!!!!!
さて、QWERTY配列に飽き飽きしてしまったあなたに朗報です!キーボードの世界にはまだまだ知られざる多彩なキー配列が存在します。その中でも、一風変わった配列を取り入れることで、作業効率が向上する可能性があります。
例えば、Dvorak Simplified Keyboardは、タイピング時に頻繁に使用される文字を中心に配置を最適化したものです。これにより、指の動きが減少し、タイピングのストレスが軽減されます。また、ColemakやWorkmanなども、QWERTYに比べて指の動きが効率的なキー配置を提供しています。
これらの配列は最初は慣れるまでが大変かもしれませんが、慣れれば従来のキー配置よりも迅速かつ楽にタイピングできるようになるでしょう。
配列を変えると、学校のキーボードを使えなくなって困っちゃうっ、という人もいることでしょう。しかし、心配ご無用。最初は、確かにごちゃごちゃになって使いにくくしまいます。でも、慣れてくると問題なくどちらの配列でもタイピングできるようになるので、ぜひ、新しい配列に変えていきましょう。
キー配列を変更する方法はいくつかありますが、まずはソフトウェアを活用して変更することが簡単です。WindowsやmacOSでは、設定画面や専用のツールを使用して配列を切り替えることができます。また、一部のゲーミングキーボードでは専用のソフトウェアを使用してキーの機能を変更できるため、自分好みの配置に調整できます。
Windowsであれば、Autohotkeyというフリーソフトを使えば自由に配列を変えることが出来るようになります。
さらに、もし本格的にキー配列を変更したい場合は、新しい物理キーボードを購入することも考えてみましょう。多くの配列が選択肢として存在し、自分の作業スタイルに合ったものを見つけることができます。
最終的な提案として、タイピングとマウス操作を一体化させる画期的なデバイスがあります。それは「トラックボール付きの分離型キーボード」です。これは、キーボードとマウスが分離されており、キーボードの一部にトラックボールが搭載されています。指先の微調整でカーソルを動かすことができ、マウスを使わなくても操作が可能です。
このデバイスを使用することで、キーボードとマウスの切り替えやデスク上のスペースを有効活用でき、作業効率が向上します。是非一度試してみてください!

↑つくりかけのキーボード
キーボードの選択肢は多岐にわたり、自分に合ったものを見つけることで日常の作業がより快適になります。新しいキー配列や革新的なデバイスを導入することで、これまでにない快適なタイピング体験が得られるかもしれません。
最近、部室で後輩に「キーボードに刻印っていらなくない?」という話をしたら、誰の同意も得られず悲しい思いをしてしまいました。
是非、キーボードの配列を変えて刻印がある意味をなくしていきましょう。それでは、良いクリスマスを!
やっぱり、ChatGPTって便利ですね。
Shirogane Lab
【脱QWERTY配列】Tomisuke配列に移行し、QWERTY配列を卒業せよ
QWERTY配列

初めまして! u_kaiです。
今回は弥生祭の出展用に制作したゲーム「ヒコーキとばそ!」が、かなりいい出来に仕上がったので、どういった流れで制作していったのかをまとめてみました! これが誰得なのかはさておき…
またこのゲームはMizameとの共同制作です。なので複数人で制作する際の参考になる…かもしれません。なったらいいな。
それではまず「ヒコーキとばそ!」がどういったゲームなのかの説明をば…
このゲームは、専用の紙飛行機型のコントローラーを使い紙飛行機を飛ばし、風船にあててポイントを稼いでいく子供向けのシューティングゲームです。
…まあ子供向けなのは見た目だけで、弥生祭の時点ではコントローラーの感度が悪く、コツをつかめないとまともに飛ばすことすらできない「子供向けって何だったっけ?」という状態でした。(現在は修正済みです)
それでも見た目は良かったので弥生祭の人気投票では1位をとることができました…誠にありがとうございます()
ここからが本題ですが制作の流れについてです。
時はさかのぼり今年の六月。先輩から弥生祭の展示会についての説明を受け、Mizameと何か作ってみようと思い、どんなものを作るか考えてみました。
その時ちょうどMizameが紙飛行機のような「角度による空気抵抗が違う物の物理挙動」のプログラムを開発していたので、「これを使ったゲームを作ろう!」ということになり、ゲームの軸となる部分ができました。私たちの場合はこのようにまず「軸」となる部分からゲームのプロット(構想)を作ることが多いです。
そしてここからは私がゲーム作りの中で一番重要だと思っている「仕様書作り」です。
これをあまりやらずに作る人もいると思いますが、個人的にはここがとても重要だと思っており、実際に今回のゲームも企画書づくりに三ヶ月、実にゲーム開発の六割をこの部分に使っています。
なぜそこまで重要視してるかというと、下手するとゲームを作りきることができなかったり、完成してもあまり面白くなかったりするからです。(経験者は語る)
ちなみにコツですが、とにかく色々実装したいことを考え、それらが自分たちで作り切れるか一つ一つよく考えることをお勧めします。
ゲームは完成しないと遊べません。しかし、肝心の内容がつまらなかったら完成してもプレイヤーが飽きてしまいます。(一部の変態を除く) 自分たちができるぎりぎりを攻めましょう。
※複数人で作るときは絶対にボタンの配置やイメージ等のすごく細かい部分まで企画書に書き込み共有しましょう。双子とかでない限りは必ずトラブルが起こります。

やっと企画書をまとめることができた! というわけでここからやっとゲーム作り感がある作業に入ります。
ここからはMizameがプログラム、私がテクスチャと分けて作業していきます。
え? なぜかって? 時間がないからです。それぞれのやるべきタスクを明確に分けることで「自分がしなくてもほかの人がやってくれるさ…あれ締め切り近いのに全然終わってないゥヮァァァ!」と、いった悲しい事故を起こさないようにするためです。(経験者は語るその2)
まあでもほとんど企画書に沿って作業していくだけなのでそこまで大変な作業ではありません。毎日コツコツやっていきます。
——————————2か月後(締め切りまで残り2週間)——————————
前言撤回。毎日コツコツでは全く時間が足りませんでした。ここからは授業以外のすべての時間で全力で作業していきます。
弥生祭前日の昼。やっとプログラムが完成しました。というわけでここからはコントローラーを作っていきます。本当は3Dプリンターで作る予定だったのですが、当てが外れてしまったので、今回は段ボールで作っていきます。急に貧相になってしまいました。ぴえん。

…まあできたからヨシ!
遂に完成した!! …と喜ぶのはまだ早いです。ここからは友人にテストプレイしてもらいながらデバッグと難易度を調整していきます。これがないとゲームは完成しません。テストプレイヤーをうんざりさせるぐらい根掘り葉掘り意見を聞きましょう。
何か大切なものを失った気がしますがまあ完成できたからヨシ!!(脳死)
ということで弥生祭当日。眠い目をこすりながら、来て下さった人にゲームの内容を説明していきます。やはり自分で作ったゲームで楽しんでくれているところを見るのが、この世で一番生を実感出来ます。いやー、作ってよかった。

無事に弥生祭に間に合ったし、かなりクオリティも高いものができた。やったー!
…と思っていたのも束の間、三月にコンフェスなる展示会があるではありませんか!
そして今現在、「ヒコーキとばそ!」をより良いものにして出すべく、絶賛バージョンアップ中です。ぶっちゃけ超めんどいけどテクスチャの微修正や新要素の追加などをし、売れるレベルのクオリティを目指して頑張っていきます!
かなり長めの記事になってしまいましたが、ここまで見てくださりありがとうございました!ぜひよろしかったらほかの人の記事も見てみてください!
1年のten-keyです。
今回初めて記事を作成しますので、つたないところや粗が目立つと思いますが、生暖かい目でご覧ください。その上作成時間が日付をまたいだ当たりなので深夜テンションも入ってます。
今回の記事は、文化祭での展示作品である、
となります。
ところで皆さん、「ゲッダン」をご存じでしょうか?
ゲッダンとはニコニコ動画で流行した動画のひとつで、八頭身の白い猫が、広瀬香美さんの「promise」という曲に合わせぐるぐる回るようなダンスを踊る動画になっております。非常にシュールで面白いので一度見てみましょう。
3Dモデル制作ソフトのひとつ、Blenderを用いて、映像作品を作っていきます。
まずはてくにゃんを作らないと話になりません。円柱と球を組み合わせて、てくにゃんのT字ポーズを作成します。
3日間の作業データを、間違って上書き保存するという痛恨のミス発生!
まだ3日でよかったと思ってやり直しです。そう思わねえとやってられねえよ!
かくかくしかじか完成。
 しっぽ?
しっぽ?勘のいい閲覧者は記事ツアー行きだよ
じゃあ踊ってもらいましょう、てくにゃ~ん!
・・・で踊ってくれれば苦労はしません。こっちでポーズを入力していきます。
Blenderの機能に、ボーンというものがあるのでそれを使っていきます。
 これがてくにゃんの皮つき骨格標本です()
これがてくにゃんの皮つき骨格標本です()
ボーンというのはその名の通り骨です。てくにゃんの骨格になってくれるので、ボーンを曲げるだけでいろいろなポーズをさせることができます。ゲッダンの動画の絵を一枚一枚スクショして見比べながら作成していきます。

ここで明日どちらかというと役に立たない豆知識のコーナー、今回の話題は「fps」です。
fpsとは、「Frames Per Second」の略で、日本語だと「1秒ごとのフレーム数」になります。ざっくりいうとゲームや動画などで1秒ごとに何枚の絵が切り替わるかの単位です。数字が多ければ多いほど滑らかに動いて見えます。
ゲッダンは24fps、1秒間に24回絵が切り替わってできている動画です。なのでBlenedr側の設定を24fpsにしておかないと動きが速すぎたり遅すぎたりする事態になってしまいます。
ここまでくればあとはもう作業ゲーミング、ひたすら動きの再現を繰り返します。
苦労したところは、体格が違うので腕の角度などの再現自体が難しいこと、あとは腰を振る動作をいかに滑らかに見せるかです。
腰のほうは簡単そうに見えて実は非常に難しかったです。腰だけを動かしたいのに全身のボーンを調整する必要があるので、非常に面倒でした。ここの再現に結構時間を取られました。
できたモデルは今はBlenderの中でしか動いてくれません。ですが皆様に見て頂くのに編集画面をそのまま出すのはあまりに武骨。
Unityというゲームエンジンに放り込みます。できたてくにゃんをUnityで使える形式でエクスポート(書き出し)していきます。
Unity側で表示設定をいじれば・・・
ここにタイトルとダンス部分を切り替えるシーンや、360°からみられるようプログラミングをしまして、
この記事は、SYSKEN Advent Calendar 2023 12月16日の記事です。
おはようございます、もしくは、こんにちは、もしくは、こんばんは。
makuraです。
最近、また暖かくなっているのに来週から寒くなると聞いているので寒暖差で倒れてしまうのでは無いかと思っています。
今回は、Unityで制作したゲーム「押すだけ」について話して行きたいと思います。
プログラムなどを解説していくと長くなってしまうので、今回は主にゲームコンセプトを中心に話して行きたいと思います。

私の作った「押すだけ」は20秒間クリックした回数を競うゲームになります。
主に、20秒間クリックした回数を競う「ノーマル」、クリックをただひたすらにする「エンドレス」、Ver.2から追加した対戦モード「VS」があります。
昨年度の弥生祭で制作し、展示した際に人気が出てそのままコンフェスに出したところゲーム部門で2位をいただきました。今年の弥生祭では対戦モードを追加しました。
弥生祭の作品を作る上で考えたこととして、
簡単に操作できるものとして何があるかと考えた時に
が浮かびました。
そして、クリックですぐに終わる内容は何か
この内容なら私の技術的にも可能なので制作をしました。
制作後、弥生祭までに時間があったためデバックのために部活のPCに入れて後輩にテストプレイをしてもらいました。
その時に、やはりランキングがあった方がいいという意見をもらったのでランキングを当日までに追加。
あと、エンドレスモードで多くて1000回暗い予測していたのに、マウス2個で10000回まで出されたのでUIの変更をしました。
その後、昨年度から弥生祭やコンフェス、オープンキャンパスなどで展示をするたびに部活の後輩が食いついて平均200回まで行ってランキングを埋め尽くすことが恒例になっています。(楽しんでもらえてよかったです。)
今回は「押すだけ」の主にコンセプトについて話をしてきました。
作った当初は一定の人数にはハマってくれるだろうなと思っていましたが、まさか大勢の人に楽しんでもらえるとは思っていませんでした。
今年のコンフェスも余裕があれば、「押すだけ」のバージョンアップ版か似たようなコンセプトのものを作ってみたいですね。
以上で終わりたいと思います。寒さに気をつけてメリークリスマス。
次回の担当はten-keyです。頑張ってください。(ぐるぐるぐるぐる)
この記事は、SYSKEN Advent Calendar 2023 12月14日の記事です。
はじめに
こんにちは。kotetsuです。 いもが美味しい日が続いていますね。(いもは毎日うまい)
クリスマスってワクワクして夢があるよね!
ってことで今回は、クリスマスなお部屋をつくっていこうと思います。
使用したアプリ
blender
YouTube
blenderさんがお久しぶりすぎて何もわからん!状態だったため YouTubeさんでチュートリアル動画を見ながら試しに小さなお部屋を作ってみました。

わーなんかいい感じ!
今思えば今回の制作の大半はここに時間をかけてましたね。(愚者)
それでは本番
まずカメラの設定をします。そして立方体を召喚します。

そしてなんやかんやすると、

できあがります。
この間にアプリが二度落ちました。
いや~自動保存って素晴らしいですね!
本当はカーテンとか棚があった方が部屋っぽいけど時間の関係により断念しました。
くつ下は、急いでて微妙な出来だけどそれっぽく見える!だいじょうび!
ここで作業がひと段落し、ふと鏡をみると長時間画面を見ていたせいか右目が少し赤くなっていました。
まあ、かっこよさげだからいっか!と作業を再開。
次に、色付けやライトの設定などをしていきます。
そしてなんやかんやすると、

できあがります。
いい感じにできたのではないでしょうか。
この間にまたもやアプリが落ちました。 やはり、二度あることは三度ありますね。(三度目の正直なんてない)
皆さん保存はこまめにしましょう!
ありがたい参考文献
初心者向け【blender】 ブレンダーで簡単にクリスマスツリーをモデリング ショートカット字幕付き【Cycles】 https://www.youtube.com/watch?v=f2SBUyac4Ec
おわりに
久しぶりのblenderで時間はかかったものの、いい作品ができたと思います。 自分にはもうサンタさんは来ませんが、 ダイソーで買った300円のトナカイの帽子でクリスマス気分を楽しもうと思います! ギリギリになってしまい本当に申し訳ございませんでした!
メリークリスマス!
この記事は、SYSKEN Advent Calendar 2023 12月12日の記事です。
どうもこんにちは、えながです。
記事作成がなんとか間に合ってほっとしています。
とりとめのないしょうもない会話をしているときが特に楽しいです。
また、全員が眠かったりして正常に頭が働いていない状態でする会話も好きです。
かといって常に会話してくれる人が都合よくいるとは限りません。(特に深夜)
人がいないならChatGPTにでも相手してもらえばいいんじゃない?と思う方もいると思います。
ただ、ChatGPTは基本的に正論で話してきます。話をただ聞いてほしいだけの時や、正論を求めていない時に「そうじゃない!!!!!!!!!!」という気持ちになったのも1度や2度ではないでしょう。
では、話せる人がいないときや決まった返答が欲しいときどうすればいいんでしょう?
そうです、自分に都合のいいbotを作ればいいんです。
まず、LINE Developersコンソールにログインします。これは個人のLINEアカウントを持っていればログインできます。
次に、Massaging APIを利用するためにいろいろするのですがLINE Developersにあるドキュメントの通りに進めれば大体何とかなります。この際、Webhook URLにGoogle Apps ScriptのURLを貼ることで、サーバーとして利用することが可能です。(Git studentsでHerokuが無料で使えることを知らなかった)
この後、Google Apps Scriptの方でコードを書いてデプロイするとこんな感じに動きます。
これをいろいろ改造すると、自分に都合のいい返答だけをしてくれるLINEbotを作成することが可能です。

この場合、ユーザーが「ありがとう」と送信すると「どういたしまして」と返信し、それ以外のメッセージを送信すると「こんにちは」と返信します。
ただ、これだとなんかさみしいですよね?
それに今回はアドベントカレンダーということでこの記事を書いているので、クリスマスに絡めてなにかしたくないですか?

「クリスマス」を含むメッセージを送信すると「メリークリスマス!!!」と返信し、それ以外だと「こんにちは、ご用件は何ですか?」と返信するようにしてみました。
これですこしはクリスマスっぽいことができたのではないでしょうか?
この記事は、SYSKEN Advent Calendar 2023 12月08日の記事です。
初めまして。きのなこです! きのこ+きなこ=きのなこです。シス研で幽霊部員をやっています。
上のアイキャッチ画像は、乾燥機をかける前とかけた後の靴下を比較したものです。今回の記事とは全くの無関係です。なんでも楽しようとすると弊害がおこるよね。みんなも乾燥機の使い方には気を付けよう(^O^) 。突然ですが、今回はFPについて紹介、布教していきます。※怪しい宗教とかではありません。
FPとはファイナンシャルプランナーの略です。その名の通り、 金融やお金について比較的広い知識を持っている人のことを指します。 正確にはFP技能士と呼ばれ、人生における夢や目標についてお金の面での相談、 アドバイス、計画や実際に試算することが主な業務(だったはず)です。
FPは一応、国家資格です。わぁ~「国家資格」っていう響きがとてもかっこいいですよね。 そして、FPって超簡単に取得できます。 しかし、高専生なら、取得しても絶対役に立たないから取得する意味ないんですよね。でも持ってると、結構かっこよかったりします。ってことで取りました。 なので、自分みたいな暇人(時間がある人)は取得してみるといいかもしれません。
FP技能士検定は1~3級まであり、年三回、日本FP協会と金財の2団体で実施されています。 1~2級には受験資格が必要で、3級は誰でも取得可能です。今回は3級の取得方法について解説していきます。
簡単に言うと
1申し込みをする
2試験を受ける

3合格
一般的な流れで取得していきます。 手順1から2の間に勉強をすると確実に合格できると思います。が、自分はそんなことしてません。ってか勉強だるくない?と、いうことで裏技を教えます。
結論から言うと、運です。 日ごろから善徳を積みましょう。この試験ではとても人間性が試されます。 試験は学科60問、実技20問の全80問で構成されています。そのうち学科の30問が〇×の二択、残りはすべて三択で、合格点は六割です。他のマークシート方式の試験と比較すると選択肢が少なく当てやすい試験になっています。事実、自分は鉛筆転がして受かりました。\(^^)/←わぁラッキーで受かった奴(知識のないゴミ)が国家資格持ってるとかこの国やばすぎ
FPを取得する時に一番苦労したことは、テキスト探しです。正直に言うと、最初は真面目に勉強して受けるつもりでした。参考書を買う余裕(お金)がなくて図書館で利用しようとしたんですけど、さすが高専。文系資格の参考書なんてあるはずもなく、新しく買ってほしいと申請しましたが、文系はちょっと..と言われ、一旦却下されました。なんか悔しかったのでノー勉でチャレンジしてみました。その後、結局購入してもらえたのですが、購入時期がFP合格通知が来たころだったので。結果オーライですねっ!
最初に役に立たないといいましたが自分は確定申告の面でかなり、恩恵を受けていたりするので暇な人は冬休みに裏技を使うことなく、取得することをおすすめします。ホントに。みんな、確定申告はちゃんとしようね(^^)/
SYSKEN Advent Calendar 2023、次回の担当はTomooki先輩です。よろしくお願いします!
みなさんこんにちは! 堀部恭平です。
もうすぐクリスマスということで、シス研にはアドベンドカレンダーとして部員たちでWebページを書く慣習があるようですね。
ということで、本日12/6日のアドベンドカレンダーは、僕が書かせていただこうと思います。
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
さてみなさん、突然ですが、「ニートになりたい!」と思ったことはありますか??
実際2年間ほどニートをやってみたので、その体験レポを書いちゃいます!
シンプルに学校の授業が退屈だったからです。「この時間でもっと楽しいこといくらでもできるのでは?」という考えで学校を休学してみました!
受け入れてくれる親が必要です。基本的に自分でどうこうできるものでは無いので、祈りましょう。
僕は普通に許されました。
さて、ここからが本題ですが、ニートをしている間の僕の生活を見てみましょう。

図表1.カスの生活習慣のグラフ
いいですかみなさん、これがニートの生活です。
僕は本当にこんな生活をしていました。まぁでも思う存分ゲームができて幸せ・・・
始めは何も考えず好きなことができて幸せでした。しかし、毎日毎日時間を無為に消費する感覚が自我を緩やかに侵食し、無気力に、無思考に、そして諦観に支配される日々がやってきます。
そもそも、僕は絵を描いたり、小説を書いたり、楽曲を作ったり、もっとそういったことに時間を使おうと思っていたのです。しかし、実際に何にも縛られない生活が始まってしまえば、堕落の沼へあっという間に落ちていきました。
未来への不安から無理やり目を逸らしながら得る自由など、僕には到底耐えられませんでした。
だから復学する必要があったんですね。
さて、ここで僕が伝えたいことは、「ニートなんかやめよう!真面目に生きよう!」
大切なのは「ニートになって何をするか」だということです。
どういう意味か?
簡単に言ってしまえばこうです。
つまり、ニートになってひたすら自分の道を進み続けられるならば、それには価値があると思うのです。
僕は時間だけ与えられて頑張れるタイプの人間ではありませんでしたし、実際そういう人間の方が多いだろうとは思います。
しかし、もしそんな状況でも自分を高め続けられるような人間であるのなら、今とは違った未来に辿り着ける可能性は十分あるでしょう。
少し話が重くなってしまいましたね。共感性豊かな方には少々苦しい思いをさせてしまっているかもしれませんが、ここで最も大きな結論です。
はい。僕がニート生活を通して得たことは、結局これでした。
そもそも、僕が休学を決めたのも、精神的に学校に通うのが難しかったからです。そして約2年間休み、こうしてまた学校に通っています。
今のクラスには普通になじめていると思いますし、特に大きな問題も起きていません。
そう、この歳の1年や2年など、ぶっちゃけ大したことないんですね。
今でも休学という選択は後悔していませんし、ニート生活もなかなか貴重な経験だったと思っています。あ、でもただでさえ低い体力が更に低下してしまったことはちょっと反省してます。
みなさんも運動だけはした方が良いですよ。絶対。
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
いかがでしたか?
ニート生活にも向き不向きがあるということが分かりましたね。
それでは、また次回の記事でお会いしましょう!
メリークリスマス & よいお年を!(先行入力)